I meant to write about HubSpot’s terrible developer experience (DX) right after my first article about Shopify’s nightmare DX two years ago, but it wasn’t until recently that I had to work with HubSpot again. Although the project was short and sweet, it reminded me to write this article.
Local development
HubSpot, just like Shopify, has limited abilities for local development, and you cannot replicate the HubSpot environment on your computer. The only thing you could do is sync your theme using HubSpot CLI. And you know what that means? It means no browser sync or hot reloading. It means refreshing your page every few seconds manually.
Working with HubSpot CLI has been a nightmare experience for me in several scenarios. For example, when developing a new HubSpot module, it is considered the best practice to use Design Tools inside the HubSpot dashboard. With Design Tools, you could configure input fields for your module and copy snippets and/or values. Then, to sync these changes locally, you should fetch your module from the server. No problem there, but on more than a few occasions, the fetch action didn’t override my local files, making me delete the local module and then repeat the fetch action. Talking about the waste of time.
Then, when you are developing locally and want to add more input fields, you often go back to Design Tools and add these fields. The problem occurs when you forget to refresh the page, have an older version of your module, and then hit the “Publish changes” button, which overrides your local changes. Once you try to fetch the changes, it doesn’t work, so you delete your local module files and try to fetch files from the server again, and guess what? You lose your work because undo doesn’t work on deleted files.
Dashboard
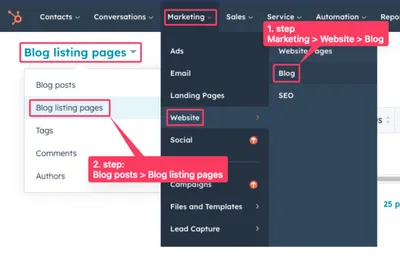
For an enterprise CMS like HubSpot, you would expect to have an organized dashboard, but HubSpot’s dashboard is everything but organized. For example, if you want to edit your blog listing page, you could navigate to Marketing > Website > Blog and switch from Blog posts to Blog listing pages.

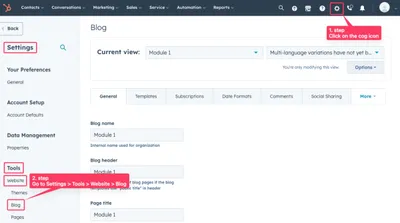
Once you find your Blog listing page, if you want to rename it, you cannot do it here. You need to go to Settings > Tools > Website > Blog. If this makes sense to anyone, please explain how.

Documentation
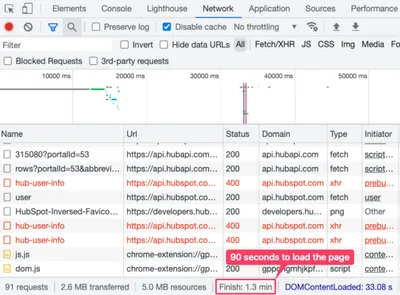
Although HubSpot documentation is very comprehensive, it should’ve been more organized. The most important pages that help me with HubSpot development, like Hubl filters and functions, are so big and slow that it takes over a minute to load them completely. And I need it to load completely because I want to use search to find something on the page.

Conclusion
There are many other things to complain about, but there are the main pain points for me. I had some additional notes in my draft, but I no longer know what they mean. I also have the screenshot with the vague message about access issues, but I don’t know what it means.

If you are building a webshop or website platform, try to make your tools more enjoyable. Invest more time to listen to what developers say and try to improve the overall developer experience. It would make this developer happier.