My favorite Chrome extensions for web development
A web browser is one of the essential tools for web development. Besides awesome dev tools that come with the default installation, you might consider these Chrome extensions that could help you with your everyday tasks:
- Octotree
- Wappalizer
- CSS Feature Toggles
- Workona
- LastPass
- Code Line Daily
- Codopen
- Keywords Everywhere
- Block Yourself from Analytics
- Always Clear Downloads 2
- Grammarly for Chrome
- Go Fucking Work
- Buffer
- Pablo
- Emoji Keyboard
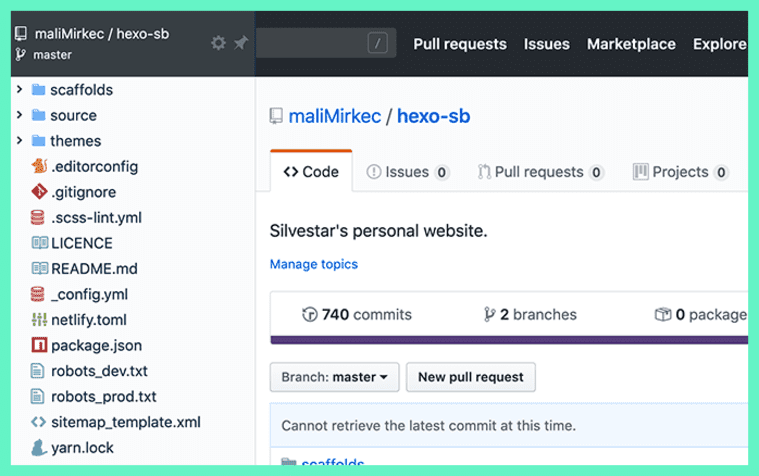
Octotree
Octotree or “GitHub on steroids,” is an extension that adds a few extra features on GitHub pages. The most formidable feature is a sidebar with a code tree, like in IDEs. It comes handy when you try to find a file in the repository.

Here’s the preview of the Octotree sidebar for my site’s repository.
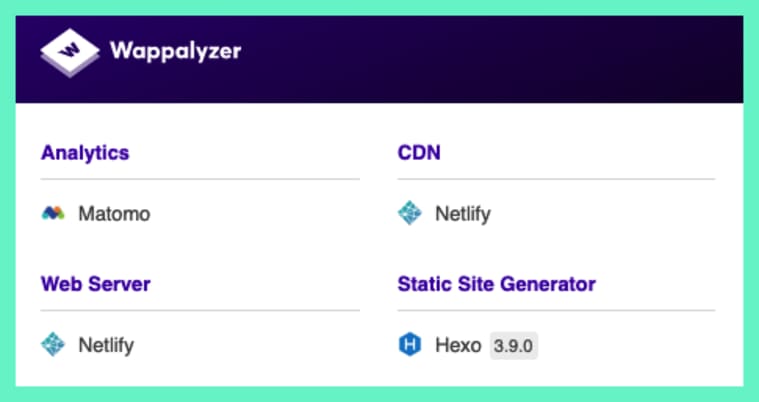
Wappalizer
Wappalizer identifies technologies used in the current site. I find this extension helpful when reviewing new projects. I could see most of the technologies used on the site, which allows me to make a decision about accepting a project or even making an estimation.

For example, you could see that my site uses Matomo for analytics, Netlify as a web server and CDN, and Hexo for generating a static website.
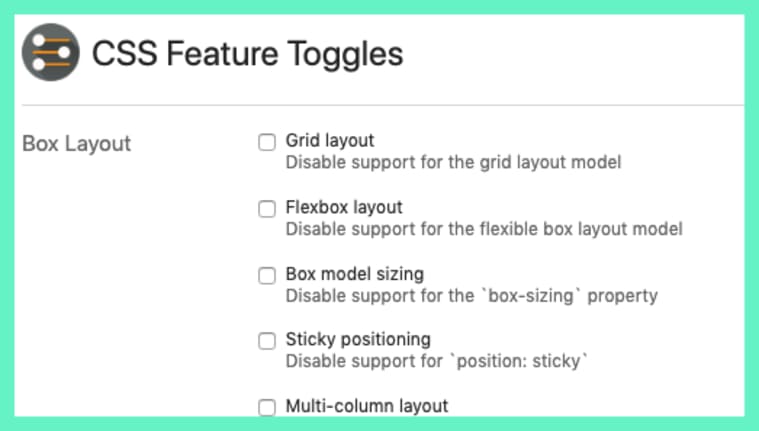
CSS Feature Toggles
Testing websites in different devices could be a rather tedious but required task. Although the web is moving in the right direction, we should be aware of the unsupported CSS features like CSS Grid or CSS variables. Before you put the effort in testing your site in different browsers, you could save some time by toggling CSS features in Chrome first. CSS Feature Toggle extension enables you to do exactly that—switching off CSS features.

The supported features are:
- the layout features - like CSS Grid, Flex, and multi-column property;
- visual rendering features - like transitions, animations, and masking;
- sizing features - like
shape-insideandobject-fitproperties; - other features - like CSS Variables or
calc()support.
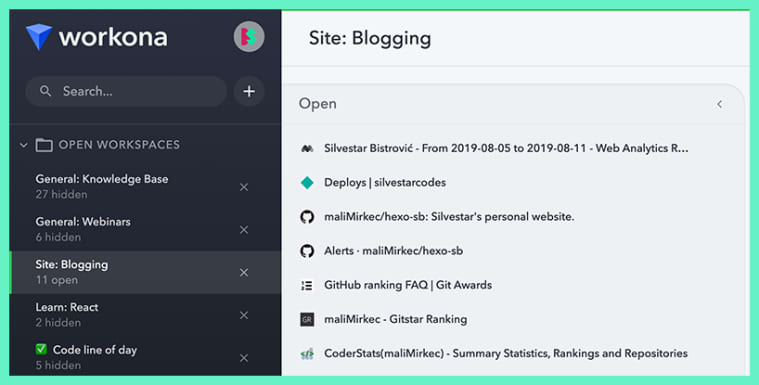
Workona
Workona is the one extension that I couldn’t image my workday without anymore. It’s like a project manager right in your browser where you could manage all your work in the cloud. That means I could open my tabs on a different device at any time. I use it to organize my workspaces for reading the articles, watching the webinars, learning, and working on separate projects.

You could see a part of my Workona dashboard. To open tabs for a particular workspace, all I have to do it to perform a single click.
LastPass
LastPass is a password manager. It could store passwords, and it could automatically populate login fields for you. When dealing with a lot of clients, it could save you time and sanity. I use it on my mobile, too. It works like a charm.

LastPass could save you a lot of time when testing forms, too. You could create a profile with dummy data and then use the “Fill” option to populate the form. I use this feature for registration forms quite often.
Fun fact: I have more than 20 Slack logins._ 😵
Code Line Daily
Code Line Daily is a side project I have been working on for the last month or so. It was introduced on Product Hunt earlier this month.

One of the followers suggested it could be used as a browser plugin. This week Code Line Daily is available as an extension in the Chrome Web Store.
Honorable mentions
These extensions are installed on my Chrome, but I am not using it that often or I don’t pay that much attention to it:
- Codopen. An extension that shows enables preview Codepen snippets in a separate window for easier debugging in your favorite tool. _Fun fact: Sarah Drasner’s husband made this extension as a present for her.
- Keywords Everywhere. An extension used for SEO research. It shows keywords in sites, like Google Search, Google Search Console, and Google Analytics. It is useful for basic research.
- Block Yourself from Analytics. It prevents recording your visit to Google Analytics. It is useful when working with low-traffic sites.
- Always Clear Downloads 2. It clears download list after completion automatically and, most importantly, closes the download bar.
- Grammarly for Chrome. It is a must-have extension for everyone. I am using a paid version, but it offers many compelling features in the free tier.
- Go Fucking Work. It shows motivational messages in a rather strong language when you visit sites that you defined as wasteful. It made go back to work more than once.
- Buffer. It is an essential tool for scheduling social shares. I am using it every day.
- Pablo. It creates engaging social images with overflow text and custom effects.
- Emoji Keyboard. Sometimes you just need to search for an emoji to express yourself. It shows the emojis by categories, and it has a powerful search.
Update: you could read about my favorite Chrome extensions in 2023.