A while back, I got a sticker from Smashing Magazine saying, “I do CSS/HTML for a living.” It still sits on my MacBook and is pretty accurate - I genuinely do HTML, CSS, and Vanilla JavaScript for a living.

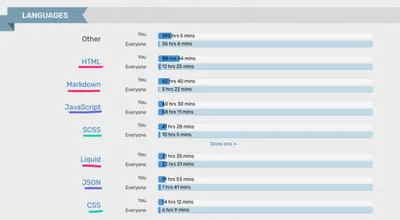
At the beginning of this year, I got an email from Wakatime with my annual code stats for 2022. According to the Wakatime report, I spent the majority of my coding time on HTML, CSS, and Vanilla JavaScript. Of course, that was no surprise for me. As you can see in the screenshot below, I have underlined all HTML-related languages with pink color, all CSS-related languages with green color, and all JavaScript languages with purple color.

There might be better references than last year, as I was employed full-time by one employer for most of the year. I was responsible for developing and maintaining the website built with Jekyll and Contentful. Hence, I used the Liquid and Markdown languages for HTML templating. Sass was my go-to CSS preprocessor.
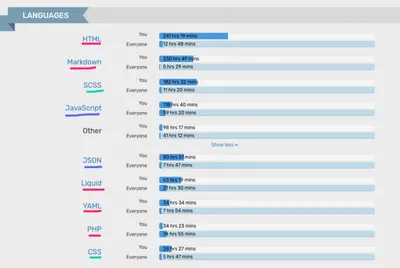
I was curious, so I looked back to the year 2021 when I was working for multiple clients. Most of the projects were Jekyll, Hugo, WordPress, and Shopify. Like last year, almost all languages were related to HTML, CSS, and JavaScript. There are a few new languages, like YAML and PHP, which I also used for HTML templating.

My Wakatime stats go all the way to 2016. I spent the majority of my coding time on HTML, CSS, and Vanilla JavaScript-related languages. Some of these stats bring back memories of all the projects and technologies I have been working on. From monolith applications for the dairy industry to gigantic WordPress projects to simple static site generator websites - I enjoyed working on almost any of them.

I don’t mind which technology or framework is used as long as I can apply my HTML, CSS, and Vanilla JavaScript knowledge. I know my way around many templating languages like Liquid, Pug, or Handlebars and most CSS preprocessors like Sass, Less, and Stylus. But these are just enhancements or extensions to the plain HTML and CSS code. Learning these more sophisticated languages is not hard if you know the basics. Templating language and CSS preprocessors are unimportant if you understand the final output. And that is what matters.
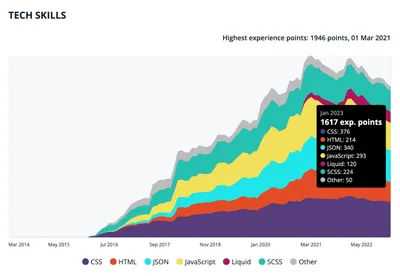
Another software I occasionally use to see the stats for my coding is CodersRank. CodersRank analyses GitHub repositories and creates interesting reports. For example, the screenshot below shows that my main languages are CSS/SCSS, HTML/Liquid, JavaScript, and JSON. That proves the stats from Wakatime.

One thing I want to emphasize here is that I don’t know any JavaScript frameworks or TypeScript. So all the stats related to JavaScript are me working with plain old Vanilla JavaScript. But I must admit that lacking JavaScript framework skills has become a problem. For example, 9 out of 10 frontend-related job posts mention React, Vue, Angular, or some of the most popular JavaScript frameworks, which automatically excludes me as a potential candidate. But frameworks come and go, and Vanilla JavaScript stays. At least, I hope it will.
It is 2023, and it is possible to make a living working primarily with HTML, CSS, and Vanilla JavaScript. I am living proof. For now.