If you run a site on Eleventy, you probably know about Speedlify. It’s a tool for “benchmarking the web performance and accessibility of sites over time.”
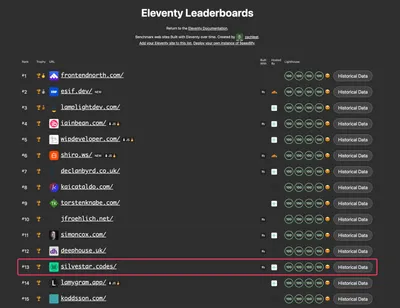
Althougth I have my own instance (and you can, too, by following these instructions, too), I've added my site to the Eleventy Leaderboards. I don’t visit it often, so I was surprised that my site is in 13th place (out of 972!). It got the perfect Lighthouse score for performance, accessibility, best practices, and SEO.

What’s great about Eleventy Leaderboards is that you can see how your site performed over time. My site was around 200th place for a long time. I don’t know what happened since I haven’t performed any optimizations for a long time.

I guess the recent Lighthouse updates are responsible for the perfect score. Whatever the reason, I’m happy to see my site high on this list.
Bonus
If you built a site with Eleventy and Liquid, you can add the following snippet to get the badge on the Eleventy Leaderboards site.
<!-- head partial -->
<head>
...
<meta name="generator" content="{{ eleventy.generator }}">
</head>